
Vous construisez et utilisez des API REST depuis un certain temps déjà et, il y a peu, vous avez commencé à entendre parler de GraphQL, une nouvelle mode dans le domaine des technologies API. Certains disent que c’est bien, d’autres que ce n’est pas le cas. Je suis sûr que vous vous demandez tous ce que signifie cette agitation autour de GraphQL et en quoi elle est différente de l’approche traditionnelle.
L’objectif de cet article est de mettre en évidence les principales caractéristiques de GraphQL et de discuter des avantages et des inconvénients de cette spécification API particulière.
GraphQL est généralement décrit comme une technologie d’API orientée vers le front-end, car il permet aux développeurs front-end de demander des données d’une manière beaucoup plus simple qu’auparavant. Introduit par Facebook, l’objectif de ce langage de requête est de formuler des applications client formées sur un format instinctif et ajustable, pour décrire leurs besoins en données ainsi que leurs interactions. Le plus intéressant est que ce langage ne dépend d’aucun système de gestion de base de données spécifique et qu’il est en fait pris en charge par vos données et votre codage actuels.
L’un des problèmes fondamentaux de REST classique est l’incapacité du client à demander un ensemble de données personnalisé. En outre, l’exécution et le contrôle de plusieurs points d’extrémité constituent une autre difficulté, car les clients doivent souvent demander des données à des points d’extrémité diversifiés.
Lors de l’établissement d’un serveur GraphQL, il est important d’avoir une seule URL pour l’obtention et la modification complètes des données. Par conséquent, un utilisateur peut demander un ensemble de données à un serveur en transférant une chaîne de requête, mentionnant ce dont il a besoin.
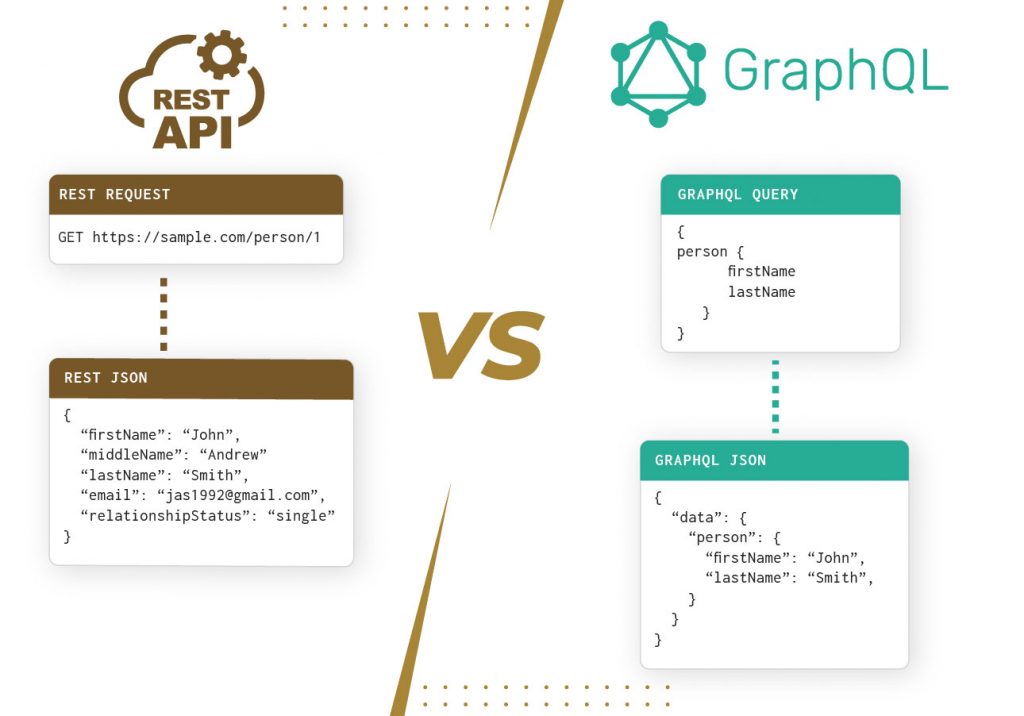
GraphQL VS REST

Qu’est-ce que GraphQL ?
Tiré directement du site Web de GraphQL : « GraphQL est un langage de requête pour les API et un moteur d’exécution permettant de répondre à ces requêtes avec vos données existantes. GraphQL fournit une description complète et compréhensible des données de votre API, donne aux clients le pouvoir de demander exactement ce dont ils ont besoin et rien de plus, facilite l’évolution des API au fil du temps et permet d’utiliser de puissants outils de développement. »
Quelques points à éclaircir : GraphQL n’a rien à voir avec les bases de données elles-mêmes, il s’agit simplement d’un langage d’interrogation pour interroger une base de données. Il ne s’agit pas d’une alternative à SQL, ni d’un tout nouvel ORM. Il ne s’agit pas non plus d’un remplacement de REST, mais plutôt d’une alternative, et vous pouvez utiliser les deux dans le même projet !
Récapitulation sur REST
Tiré directement du site web de RESTful : « REST est l’acronyme de REpresentational State Transfer. Il s’agit d’un style architectural pour les systèmes hypermédias distribués, présenté pour la première fois par Roy Fielding en 2000 dans sa célèbre dissertation. Comme tout autre style architectural, REST a également ses propres 6 contraintes directrices qui doivent être satisfaites si une interface doit être qualifiée de RESTful. »
Une autre clarification rapide : bien que de nombreuses personnes comparent les deux, REST et HTTP ne sont pas identiques. REST est l’ensemble des contraintes qui font d’un service web une véritable API RESTful. Arpit Jain le dit ainsi :
« HTTP est un contrat, un protocole de communication et REST est un concept. C’est un style architectural qui peut utiliser HTTP, FTP ou d’autres protocoles de communication mais qui est largement utilisé avec HTTP. REST implique une série de contraintes sur la façon dont le serveur et le client doivent interagir. HTTP est un protocole de communication doté d’un mécanisme donné pour le transfert de données entre le serveur et le client. Il est le plus souvent utilisé dans l’API REST simplement parce que REST a été inspiré par le WWW (world wide web) qui utilisait largement HTTP avant que REST ne soit défini, il est donc plus facile de mettre en œuvre le style d’API REST avec HTTP. »
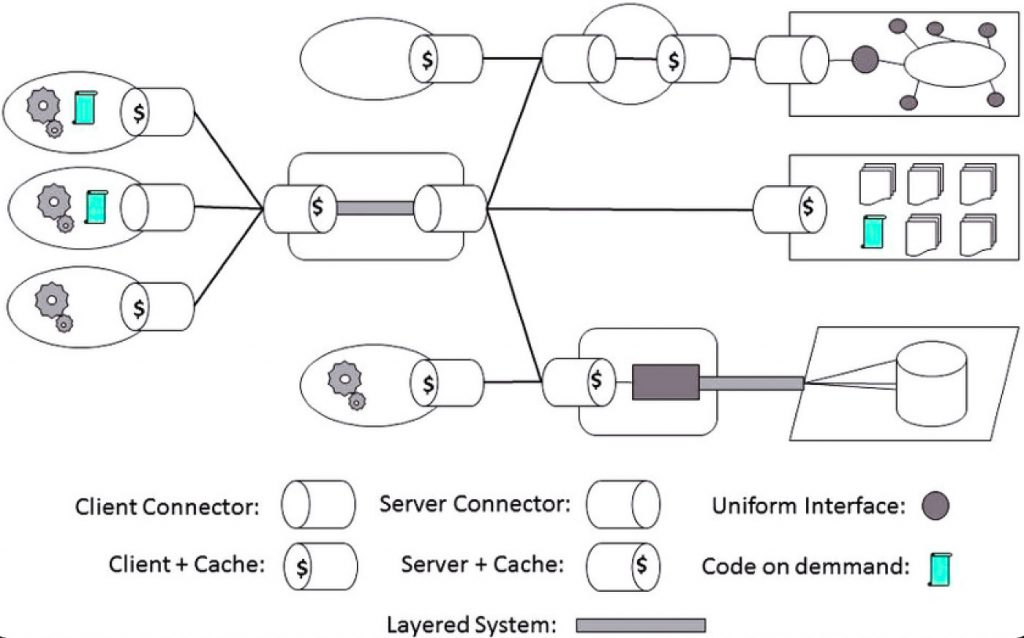
Comparaison des architectures
Avec l’explosion de l’utilisation du mobile au début des années 2010, Facebook a développé GraphQL pour s’adapter aux besoins modernes et simplifier les requêtes afin d’améliorer les performances sur les appareils de faible puissance et les réseaux peu performants.
Prenons un moment pour apprécier cette simplicité en examinant les architectures REST et GraphQL côte à côte :

Pourquoi GraphQL ?
L’une des principales raisons d’être de GraphQL est qu’un grand nombre de bases de données utilisées dans les applications web et mobiles modernes ont une forme de graphe. Par exemple, une photo publiée peut avoir des appréciations et des commentaires, et ces commentaires peuvent avoir des réactions, d’autres commentaires et des drapeaux créés par les utilisateurs. Tout cela forme un graphe.
Outre l’adaptation à la structure des données, GraphQL résout 3 problèmes majeurs :
Moins d’extraction – Il peut arriver que nous devions extraire des données de plusieurs points d’accès afin de récupérer toutes les données nécessaires à une vue. Avec REST, il faut faire plusieurs requêtes, puis traiter et utiliser les données récupérées selon les besoins. Avec GraphQL, nous pouvons faire plusieurs voyages vers le serveur avec une seule requête, récupérant toutes les données dont nous avons besoin en une seule fois.
Extraction excessive – Il arrive que nous n’ayons besoin que d’une petite partie des données renvoyées par une requête. Récupérer une grande quantité de données pour n’en utiliser qu’une infime partie est tout simplement inefficace et peut ralentir l’application, et surtout causer des problèmes aux personnes ayant des problèmes de bande passante. Avec GraphQL, nous pouvons inclure uniquement les paramètres que nous voulons interroger et éviter de récupérer des données inutiles.
Développement frontal lent – Il est courant que, compte tenu de certains problèmes, nous puissions créer un nouveau point de terminaison sur le backend pour simplifier une requête de récupération pour une vue spécifique et éviter une récupération insuffisante ou excessive… mais cela demande du travail ! Avec GraphQL, le client a le pouvoir de récupérer les données nécessaires et rien de plus. Rien ne ralentit, et aucun nouveau point de terminaison n’est nécessaire. Il est très simple d’ajouter un nouveau champ à la requête.
Récapitulation et synthèse
- REST et GraphQL peuvent tous deux être récupérés par une requête HTTP avec une URL et renvoient la requête sous forme de données JSON.
- Ils appellent tous deux des fonctions sur le serveur.
- Ils ont tous deux des points d’entrée, et ils sont tous deux capables de distinguer si une API est destinée à lire ou à écrire des données.
- GraphQL est un langage d’interrogation et un ensemble d’outils, qui utilisent HTTP pour travailler sur des points de terminaison uniques permettant d’optimiser les performances et la flexibilité via des données organisées en un graphe, et des objets structurés par un schéma.
- Avec GraphQL, une seule requête peut appeler plusieurs points de données et ne répondre qu’avec les données spécifiques demandées, alors qu’avec REST, chaque requête n’appelle qu’une seule fonction de traitement de route et renvoie toutes les données imbriquées.
- GraphQL n’intègre pas la mise en cache, la surveillance ou le signalement des erreurs, ni la sécurité contre les attaques par déni de service, mais il offre des fonctionnalités intéressantes comme l’auto-documentation et GraphQL Playground, où vous pouvez inspecter votre schéma et même exécuter des requêtes et des mutations pour tester votre API.
Si vous cherchez à développer une application mobile, envisagez d’utiliser GraphQL parce que la bande passante est plus importante – alors que si vous construisez une application qui nécessite une API robuste avec une mise en cache et un système de surveillance, il est probablement préférable d’utiliser les conventions RESTful. Mais là encore… vous pouvez utiliser les deux dans le même projet !
Merci


